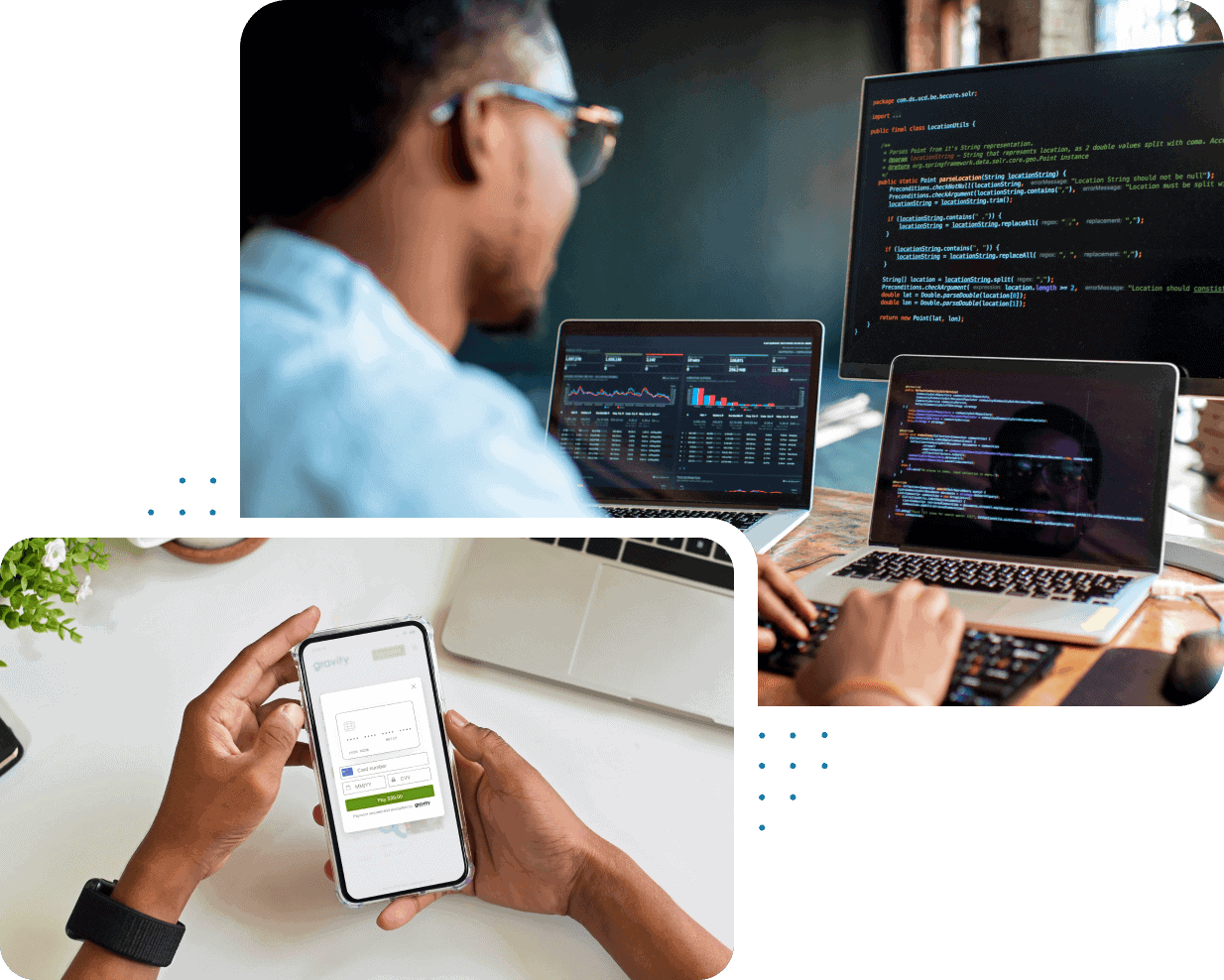
Soluciones De Pago Integradas
Para negocios que quieren aceptar pagos de una manera sencilla y directamente desde su programa informático de administración. Soluciones de pago para programadores.

En Tu Negocio
Ahorra tiempo, minimiza errores, y obtén tus reportes e informes todos en un mismo programa.
En Línea
Vende artículos, acepta depósitos, recibe pagos recurrentes a través de nuestro sistema de pagos en línea.
En Todas Partes
Acepta pagos en cualquier lugar con nuestras terminales portátiles o virtuales conectadas a velocidad 4G.
Métodos De Integración
Pagos automatizados a través de nuestra rápida y flexible solución radicada en la nube (cloud) -emergepay
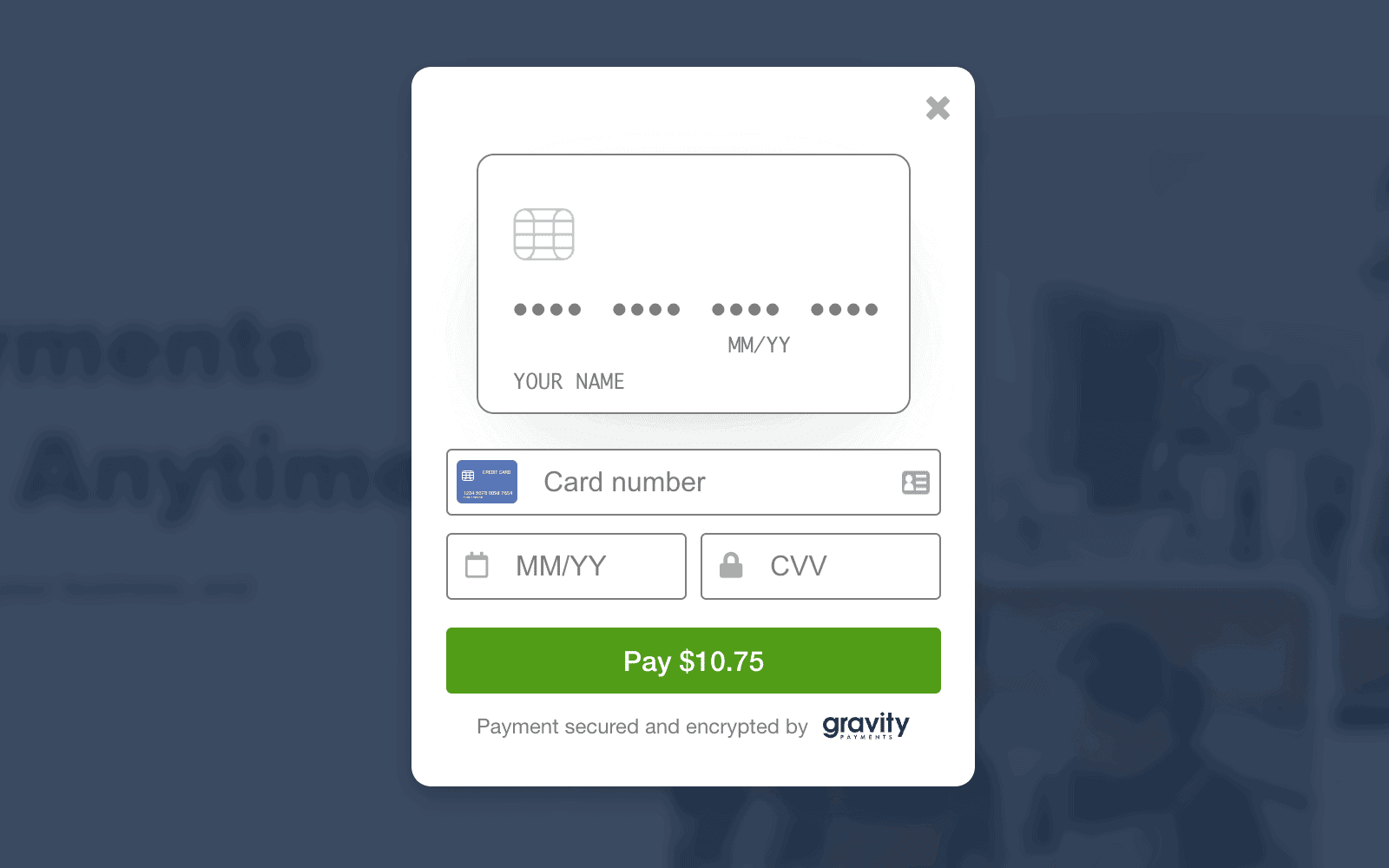
Modal
Nuestro formulario es flexible, compatible con dispositivos móviles y con una interfaz que se acomoda al tamaño de cualquier pantalla para fácil uso.
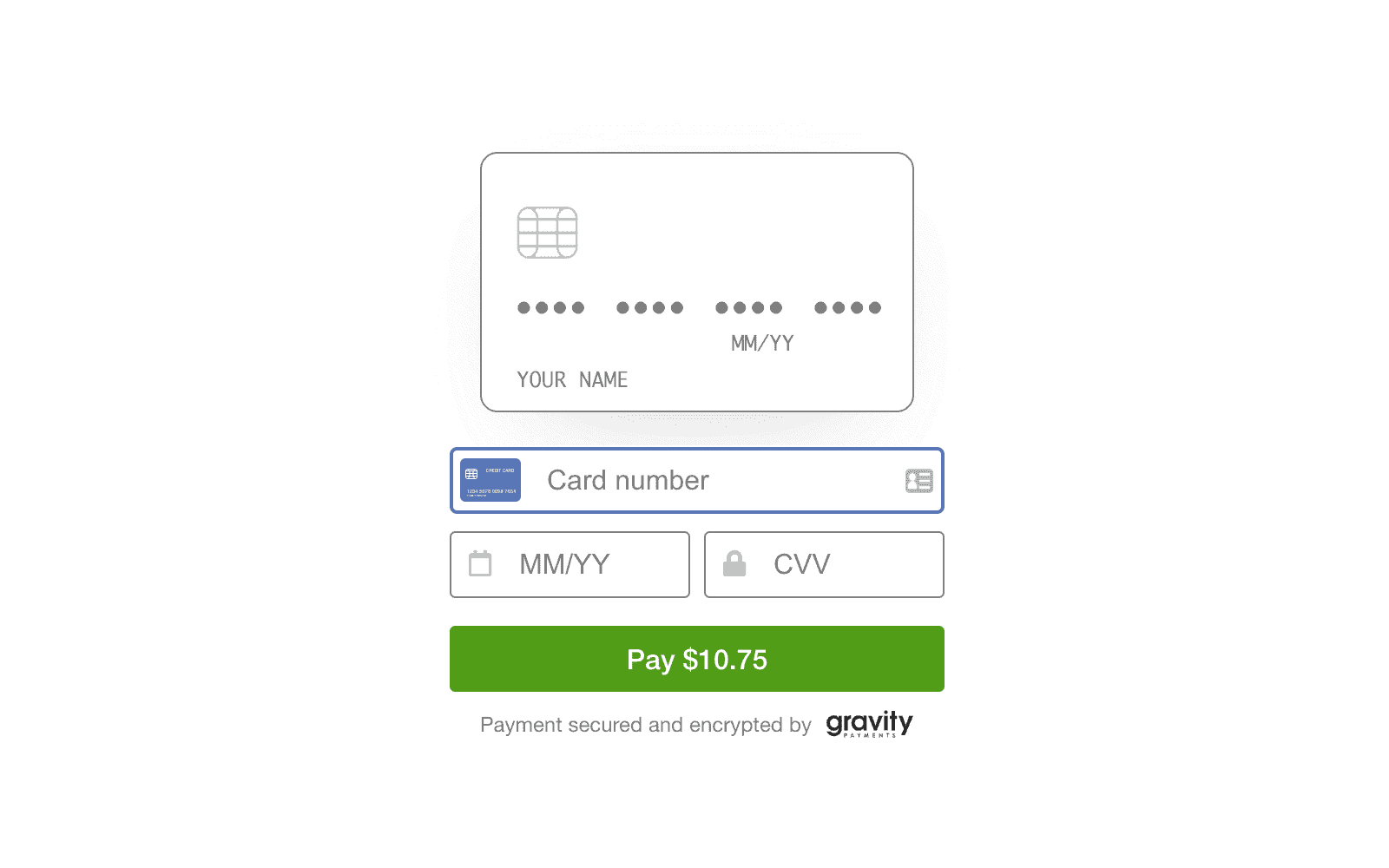
Formulario Incorporado (Página URL)
Nuestra solución instantánea, ofrece un contenedor incorporado previamente integrado.
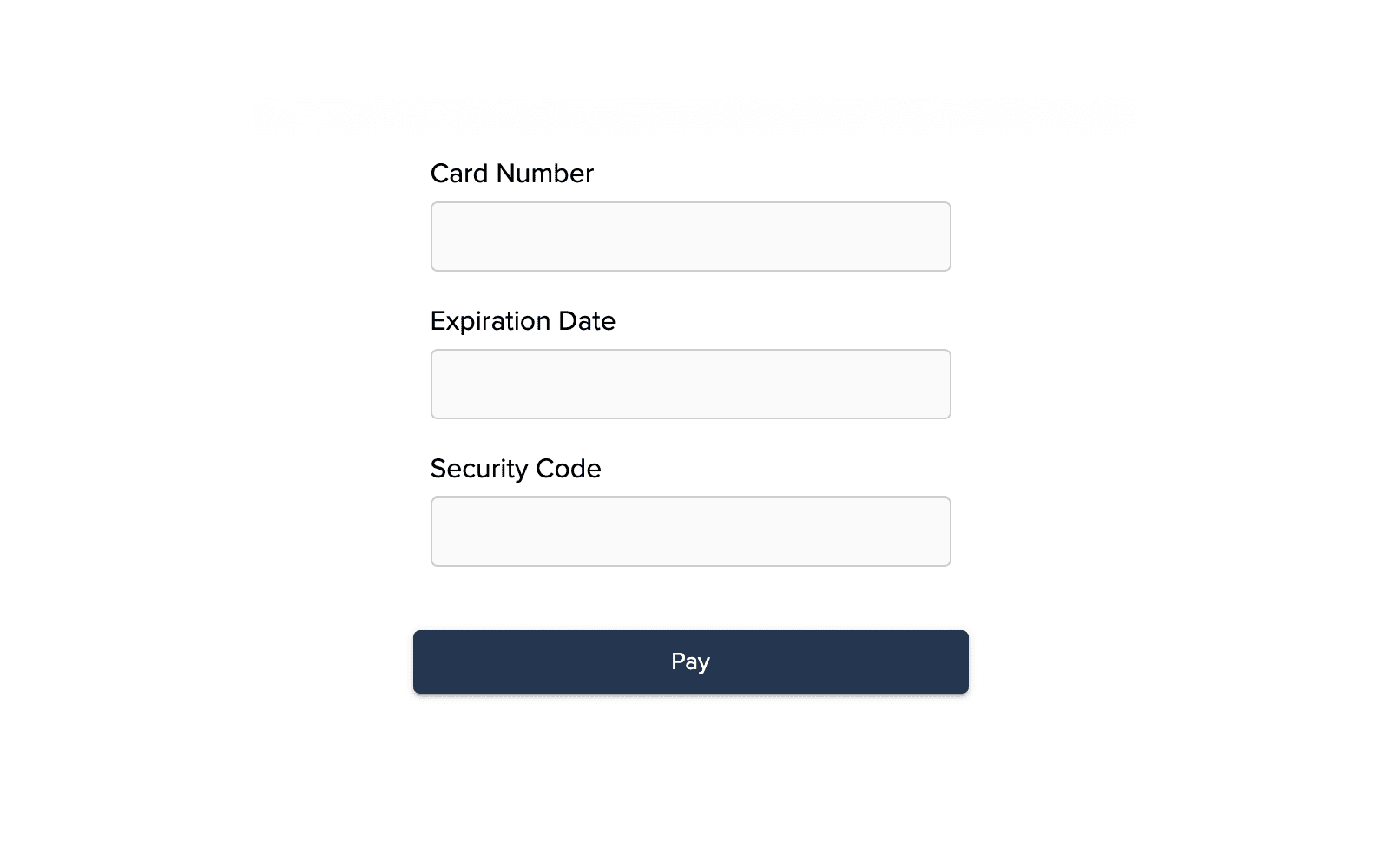
Formulario Personalizado
Nuestro formulario es totalmente personalizable para proveerte el diseño e imagen de tu negocio.
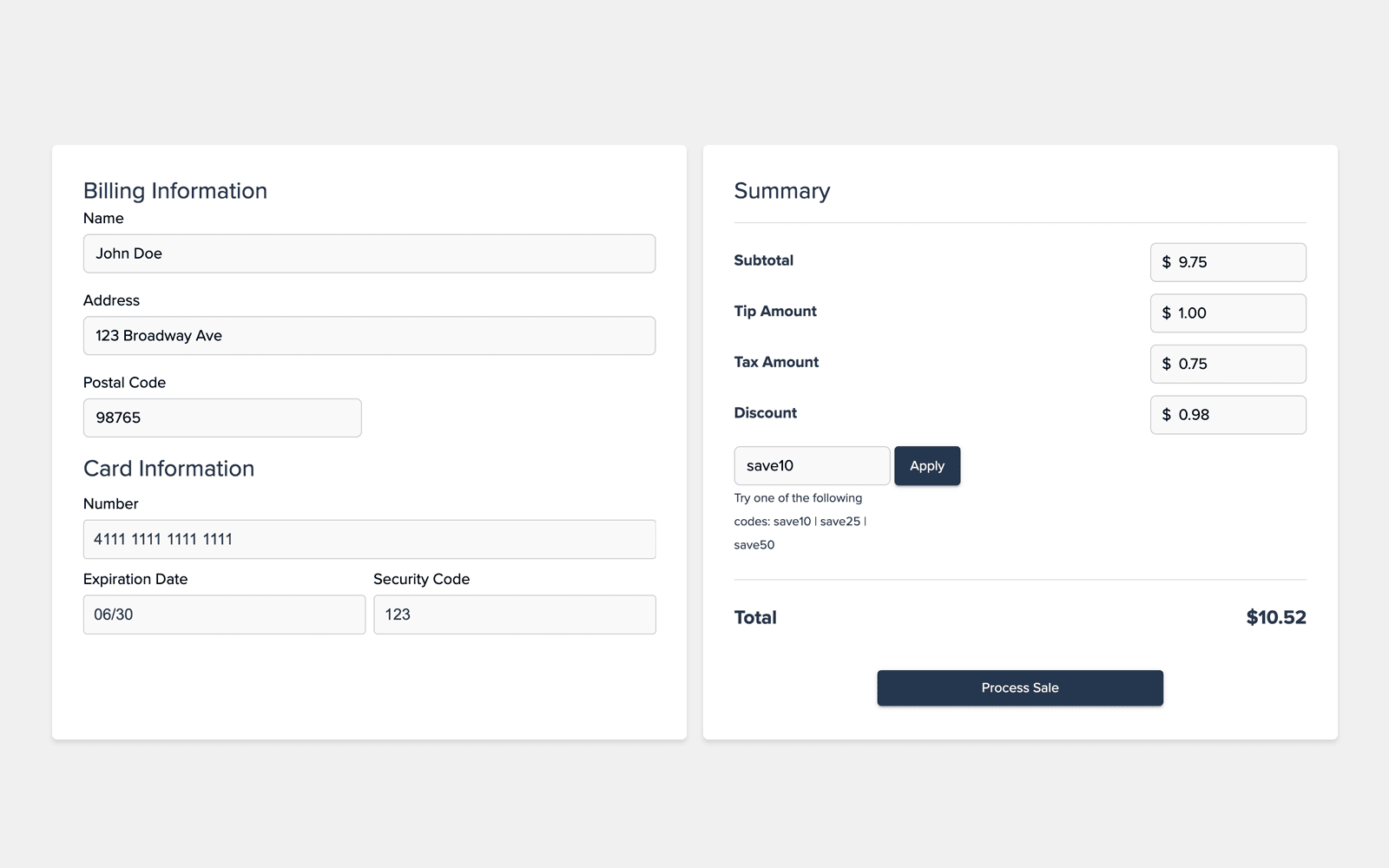
Procedimiento De Pago
Nuestra solución de eCommerce para programadores ofrece control total en el proceso de transacción, mientras se mantienen fuera del alcance del PCI.
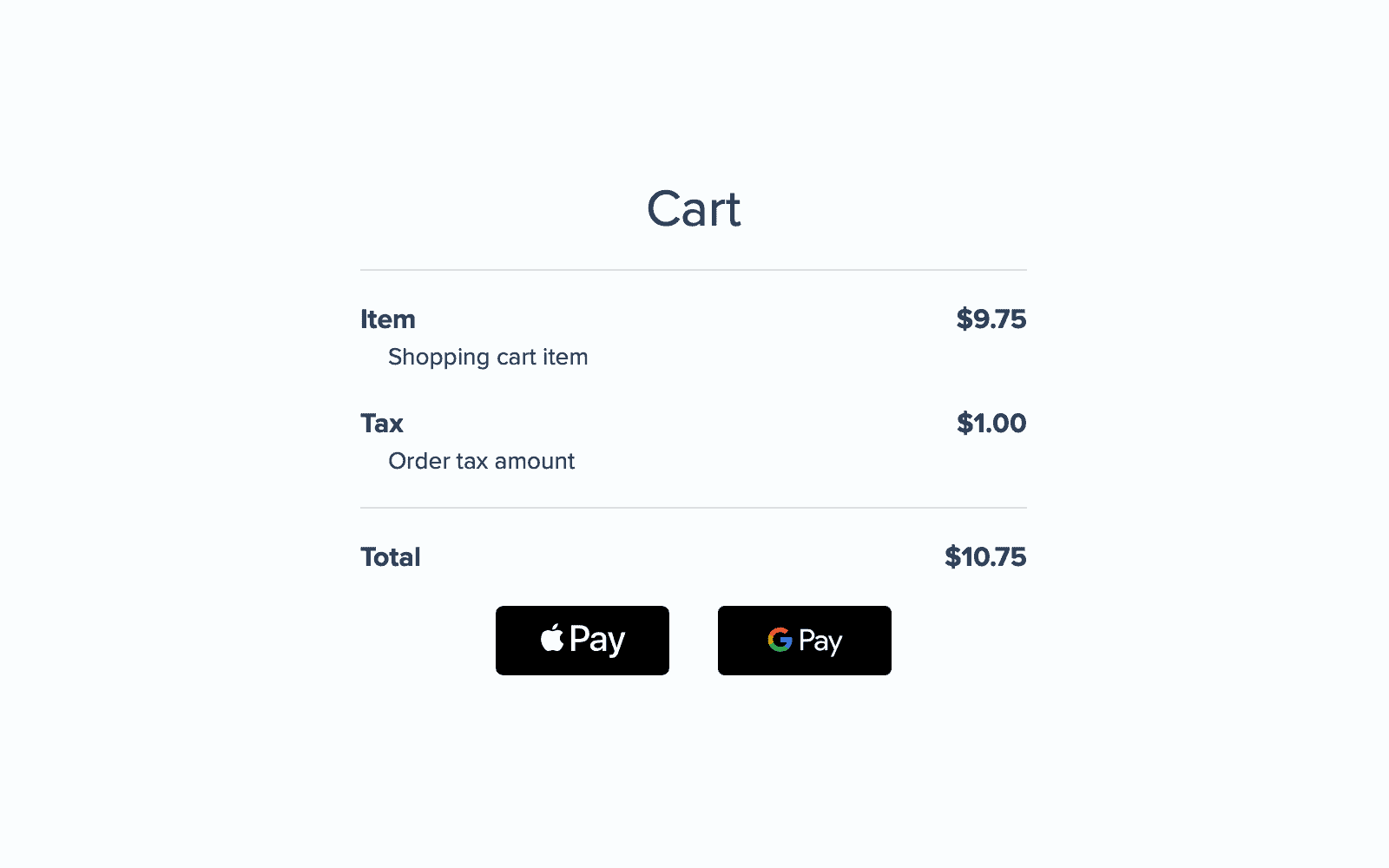
Billeteras Digitales
Nuestras soluciones son compatibles con Google Pay y los servicios de billeteras digitales de Apple Pay.
Pagos Directos (ACH)
Procesamiento de pagos recurrentes en un marco de Internet totalmente seguro, utilizando las cuentas bancarias y números de ruta de tus clientes.
Nuestra interfaz de programación de aplicaciones (API) en la nube, es muy fácil de usar con lenguajes de programación universales como JavaScript, TypeScript, PHP y C#.
emergepay te facilita el agregar un modal de pago, ventanas de procesamiento de pagos o contenedores incorporados en tu sitio web o aplicación.
//transactionType: "CreditSale"
//install the npm modules: 'npm install express cors emergepay-sdk'
var express = require("express");
var cors = require("cors");
var sdk = require("emergepay-sdk");
//Your private and secure creditials
var oid = "your_oid"; //Organization ID
var authToken = "your_authToken"; //Secretly generated specific to you org
var environmentUrl = "environment_url"; //Sandbox or Production environment
var emergepay = new sdk.emergepaySdk({ oid: oid, authToken: authToken, environmentUrl: environmentUrl });
var app = express();
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
app.use(cors());
app.post("/start-transaction", function (req, res) {
var amount = "0.01";
var config = {
transactionType: sdk.TransactionType.CreditSale,
method: "modal",
fields: [
{
id: "base_amount",
value: amount
},
{
id: "external_tran_id",
value: emergepay.getExternalTransactionId()
}
]
};
emergepay.startTransaction(config)
.then(function (transactionToken) {
res.send({
transactionToken: transactionToken
});
})
.catch(function (err) {
res.send(err.message);
});
});
console.log("listening on port 5555");
app.listen(5555);//transactionType: "CreditSale"
//install the npm modules: 'npm install express cors emergepay-sdk
import * as express from "express";
import * as cors from "cors";
import {emergepaySdk, TransactionType} from "emergepay-sdk";
//Your private and secure creditials
const oid: string = "your_oid";
const authToken: string = "your_authToken";
const environmentUrl: string = "environment_url";
const emergepay: emergepaySdk = new emergepaySdk({oid, authToken, environmentUrl});
const app: any = express();
app.use(express.json());
app.use(express.urlencoded({extended:true}));
app.use(cors());
//The client side can hit this endpoint by issuing a POST request to
//localhost:5555/start-transaction
//base_amount and external_tran_id are required in the fields array.
app.post("/start-transaction", (req, res) => {
const amount = "0.01";
const config: any = {
transactionType: TransactionType.CreditSale,
method: "hostedFields",
fields: [
{
id : "base_amount",
value : amount
},
{
id : "external_tran_id",
value : emergepay.getExternalTransactionId()
}
]
};
emergepay.startTransaction(config)
.then(transactionToken => {
res.send({
transactionToken: transactionToken
});
})
.catch(err => {
res.send(err.message);
});
});
console.log("listening on port 5555");
app.listen(5555);//transactionType: "CreditSale"
public async Task<object> StartTransactionAsync(StartTransactionModel config)
{
var response = new object();
//Use your private and secure creditials
const string OID = "your_oid";
const string AUTH_TOKEN = "your_authToken";
const string ENDPOINT_URL = "environment_url";
string url = $"{ENDPOINT_URL}/orgs/{OID}/transactions/start";
var contents = new
{
transactionData = new
{
transactionType = "CreditSale",
method = "hostedFields",
fields = new[]
{
new { id = "base_amount", value = config.Amount },
new { id = "external_tran_id", value = Guid.NewGuid().ToString() },
new { id = "billing_name", value = config.BillingName },
new { id = "billing_address", value = config.BillingAddress },
new { id = "billing_postal_code", value = config.BillingPostalCode },
new { id = "transaction_reference", value = config.TransactionReference },
new { id = "cashier_id", value = config.CashierId }
}
}
};
try
{
using (var client = new HttpClient())
{
var transactionJson = JsonConvert.SerializeObject(contents);
HttpRequestMessage request = new HttpRequestMessage(HttpMethod.Post, url);
request.Headers.Add("Authorization", $"Bearer {AUTH_TOKEN}");
request.Content = new StringContent(transactionJson, Encoding.UTF8, "application/json");
var httpResponse = await client.SendAsync(request);
var data = await httpResponse.Content.ReadAsStringAsync();
response = JsonConvert.DeserializeObject(data);
}
}
catch (Exception exc)
{
throw exc;
}
return response;
}
//transactionType: "CreditSale"
array(
'transactionType' => 'CreditSale',
'method' => 'hostedFields',
'fields' => array(
array('id' => 'base_amount', 'value' => '0.01'),
array('id' => 'external_tran_id', 'value' => GUID())
)
)
);
//Configure the request
$request = curl_init($url);
curl_setopt($request, CURLOPT_HEADER, false);
curl_setopt($request, CURLOPT_RETURNTRANSFER, true);
curl_setopt($request, CURLOPT_HTTPHEADER, array('Content-Type: application/json', 'Authorization: Bearer ' . $authToken));
curl_setopt($request, CURLOPT_POST, true);
curl_setopt($request, CURLOPT_POSTFIELDS, json_encode($body));
//Issue the request and get the response
$response = curl_exec($request);
curl_close($request);
echo $response;
function GUID()
{
if (function_exists('com_create_guid') === true)
{
return trim(com_create_guid(), '{}');
}
return sprintf('%04X%04X-%04X-%04X-%04X-%04X%04X%04X', mt_rand(0, 65535), mt_rand(0, 65535), mt_rand(0, 65535), mt_rand(16384, 20479), mt_rand(32768, 49151), mt_rand(0, 65535), mt_rand(0, 65535), mt_rand(0, 65535));
}
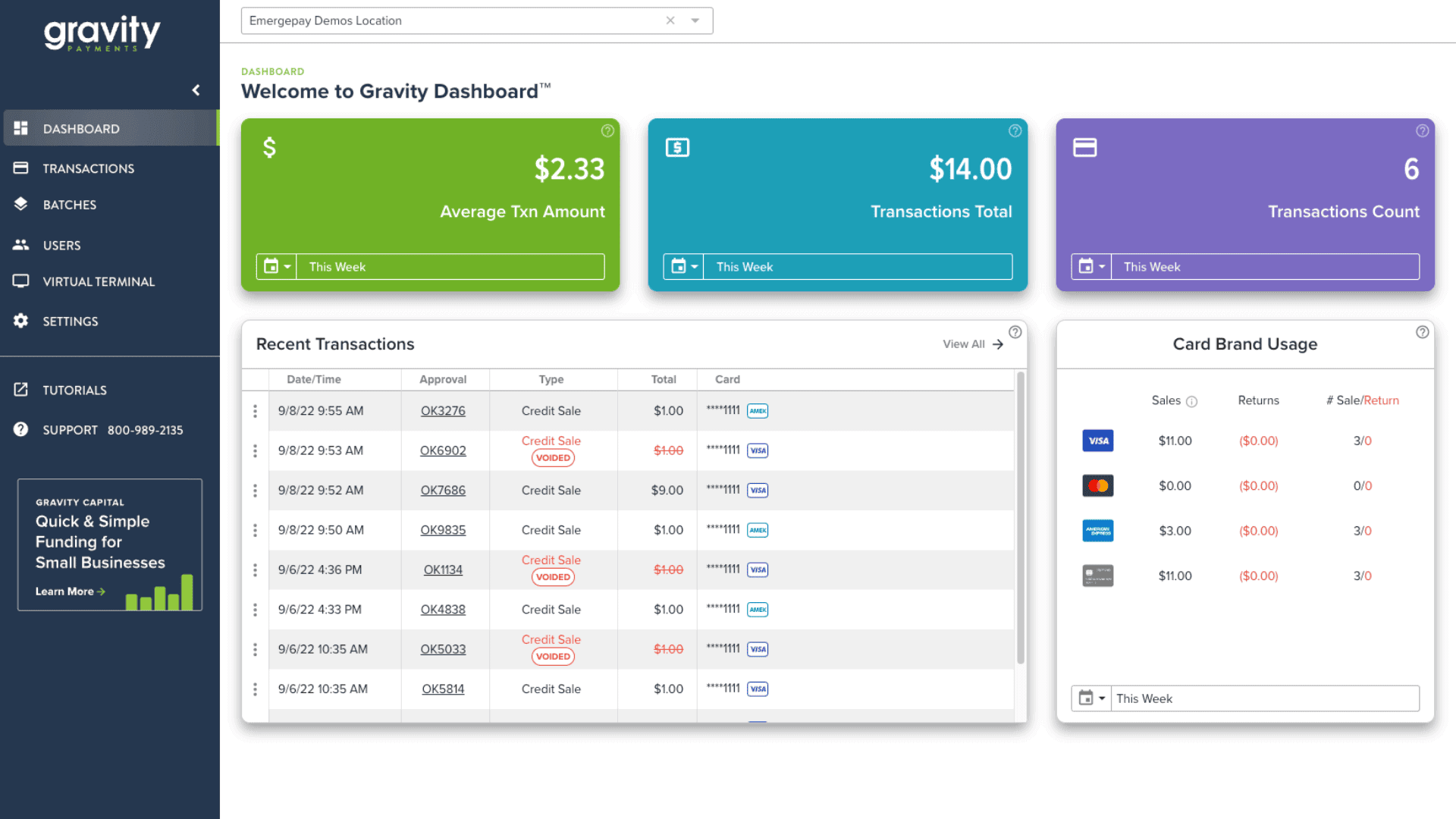
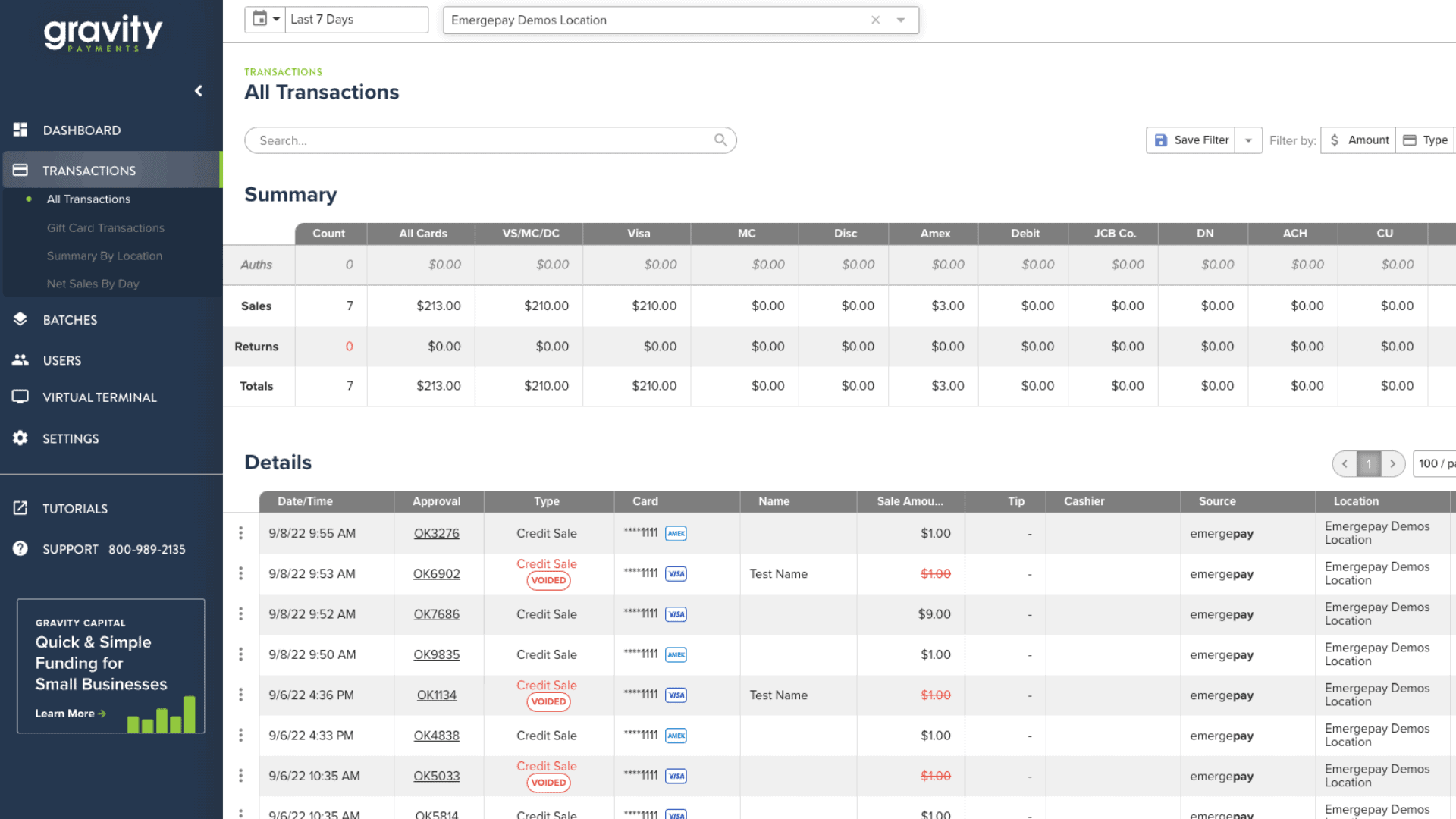
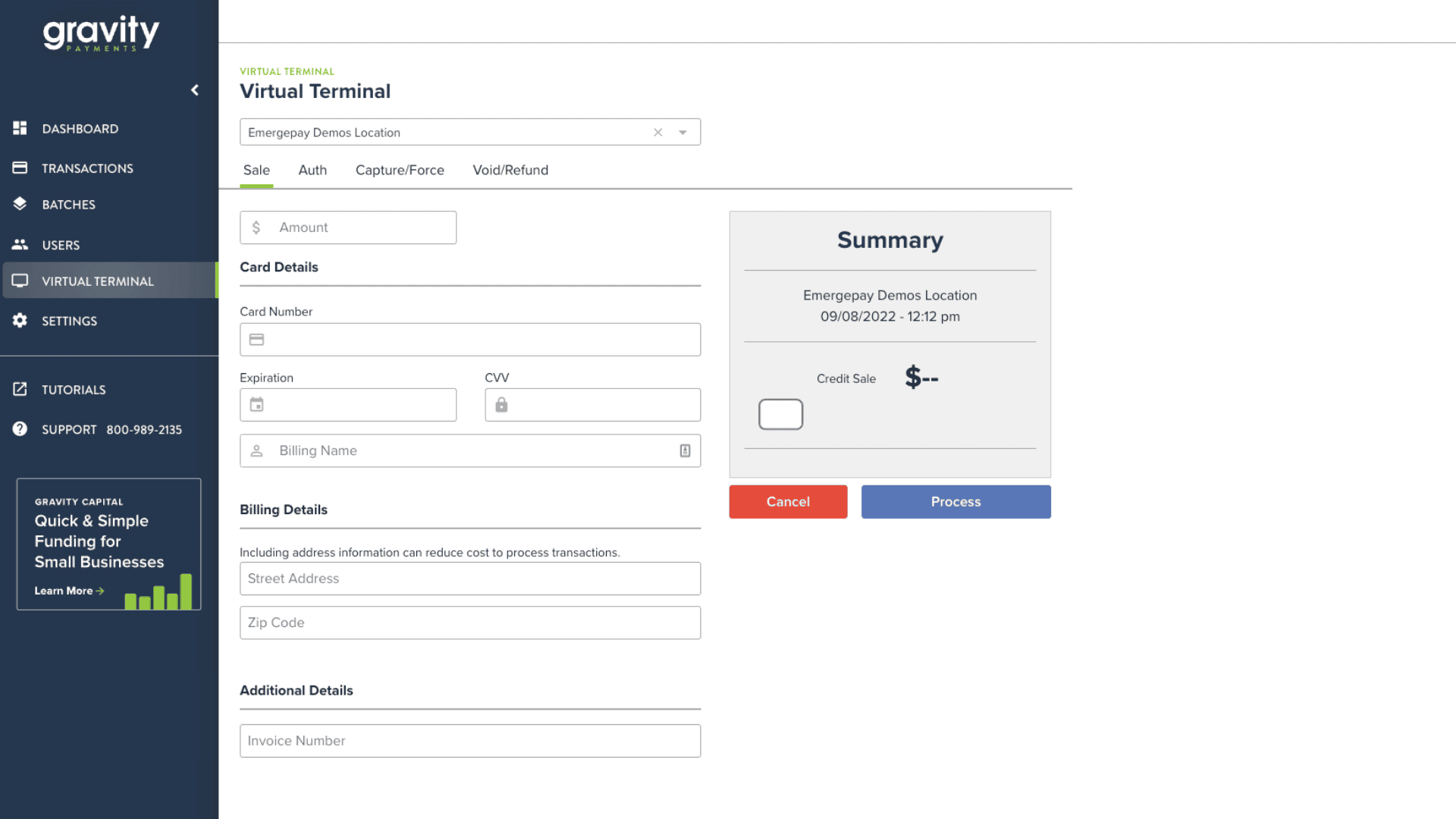
?>Panel De Control De Gravity
Toda la información que necesitas en todo lo que tiene que ver con tu negocio.
Funciones Adicionales

Pagos A través De Mensajes Texto
Enlaces de pago para facturar clientes.
Transacciones Seguras
Secuencias de números únicos y de alta seguridad para reemplazar los datos confidenciales de las tarjetas.
Pagos ACH
Transferencias bancarias seguras sin cheques, tarjetas de crédito, transferencias electrónicas o efectivo.
Seguridad de Datos y Cumplimiento Normativo con PCI
Puedes estar tranquilo. Contamos con los estándares más altos en seguridad de datos.
Dispositivos Inalámbricos 4G
Los más nuevos y recientes dispositivos funcionales en el mercado.
Almacenamiento Seguro De Tarjetas
Almacenamiento de tarjetas seguro para facturación automatizada.
Soluciones De Pago Locales
Una aplicación en la nube para comunicar información sobre transacciones.
¿Te gustaría trabajar con Gravity o necesitas ayuda en programación?
Comerciantes
Soluciones de pago personalizadas, financiamiento amable y honesto, además soporte técnico 24/7 con sede aquí en Estados Unidos para ayudar a que tu negocio crezca con seguridad y confianza.
Afiliados
Vamos a trabajar juntos para ampliar el alcance de tu compañía, diversificar tus ingresos, y apoyar a los pequeños negocios.